Cara Mengganti Icon Blogger pada Address Bar - Ketika Anda sudah selesai browsing dan menjelajahi situs di internet pasti Anda sering melihat sebuah icon. Icon adalah gambar berbentuk persegi dengan ukuran kecil yang biasanya terletak di atas address bar browser Anda. Justru terletak di bagian kiri judul blog.
Misalnya, Anda dapat melihat ikon di blog ini, saya telah mengganti icon default blogger dengan gambar saya sendiri
Apakah cukup mudah untuk menggantinya, mari kita lihat beberapa langkah di bawah ini!
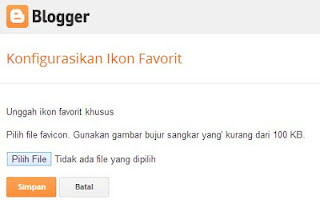
1. Pertama-tama siapkan gambar menjadi pengganti Icon Blog Anda. Usahakan agar gambar segi empat dengan ukuran 50px X 50px.
Setelah itu log in menggunakan akun blogger Anda dan pergi ke menu LAYOUT.
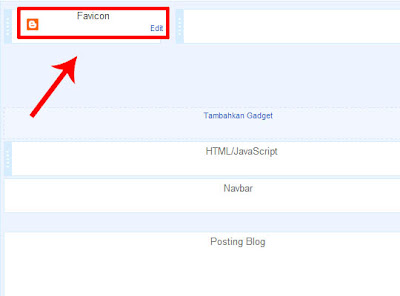
Lihatlah di bagian kiri atas. Ada sebuah widget yang disebut favicon. Silakan klik EDIT.
Sekarang menunggu sekitar 5 menit dan segarkan tampilan blog Anda. Tentunya icon blog sudah berubah.
Jadi bagaimana jika favicon widget tidak tersedia dalam template Anda, atau jika di atas tidak bekerja? Jangan khawatir, aku masih punya dua cara yang dapat Anda coba.
Masih di dashboard blogger, silahkan pergi ke menu dan pilih EDIT HTML TEMPLATE
Cari kode </ head> dengan menggunakan CTRL + F. Setelah itu menempatkan kode berikut tepat di atas </ head>
<link href='URL GAMBAR' rel ='SHORTCUT ICON'/>
Kemudian simpan template anda dan lihat hasilnya. (Silakan URL IMAGE diganti dengan link gambar yang Anda inginkan)
Rasanya kedua cara tersebut sangat mudah dan tidak begitu sulit. Jika Anda mengalami masalah, silahkan tanyakan saja di komentar di bawah.
Semoga dapat bermanfaat.



Komentar